Community Round-up #27 — Relay Edition
In the weeks following the open-source release of the Relay technical preview, the community has been abuzz with activity. We are honored to have been able to enjoy a steady stream of ideas and contributions from such a talented group of individuals. Let’s take a look at some of the things we’ve achieved, together!
Teaching servers to speak GraphQL
Every great Relay app starts by finding a GraphQL server to talk to. The community has spent the past few weeks teaching GraphQL to a few backend systems.
Bryan Goldstein (brysgo) has built a tool to help you define a GraphQL schema that wraps a set of Bookshelf.JS models. Check out graphql-bookshelf.
RisingStack (risingstack) created a GraphQL ORM called graffiti that you can plug into mongoose and serve using Express, Hapi, or Koa.
David Mongeau-Petitpas (dmongeau) is working on a way to vend your Laravel models through a GraphQL endpoint, laravel-graphql.
Gerald Monaco (devknoll) created graphql-schema to allow the creation of JavaScript GraphQL schemas using a fluent/chainable interface.
Jason Dusek (solidsnack) dove deep into PostgreSQL to teach it how to respond to GraphQL query strings as though they were SQL queries. Check out GraphpostgresQL.
Espen Hovlandsdal (rexxars) built a sql-to-graphql tool that can perform introspection on the tables of a MySQL or PostgreSQL database, and produce a queryable HTTP GraphQL endpoint out of it.
Mick Hansen (mickhansen) offers a set of schema-building helpers for use with the Sequelize ORM for MySQL, PostgreSQL, SQLite, and MSSQL.
GraphQL beyond JavaScript
Robert Mosolgo (rmosolgo) brought the full set of schema-building and query execution tools to Ruby, in the form of graphql-ruby and graphql-relay-ruby. Check out his Rails-based demo.
Andreas Marek (andimarek) has brewed up a Java implementation of GraphQL, graphql-java.
vladar is hard at work on a PHP port of the GraphQL reference implementation, graphql-php.
Taeho Kim (dittos) is bringing GraphQL to Python, with graphql-py.
Oleg Ilyenko (OlegIlyenko) made a beautiful and delicious-looking website for a Scala implementation of GraphQL, sangria.
Joe McBride (joemcbride) has an up-and-running example of GraphQL for.NET, graphql-dotnet.
Show me, don’t tell me
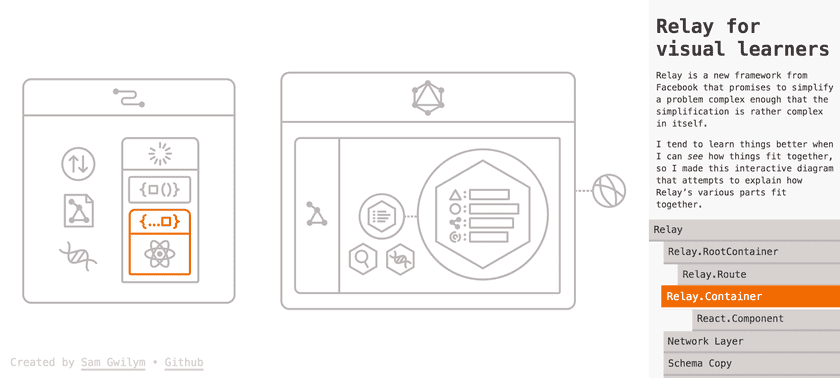
Interact with this visual tour of Relay’s architecture by Sam Gwilym (sgwilym).

Sam has already launched a product that leverages Relay’s data-fetching, optimistic responses, pagination, and mutations – all atop a Ruby GraphQL server: new.comique.co
Skeletons in the closet
Joseph Rollins (fortruce) created a hot-reloading, auto schema-regenerating, Relay skeleton that you can use to get up and running quickly.
Michael Hart (mhart) built a simple-relay-starter kit using Browserify.
Routing around
Jimmy Jia (taion) and Gerald Monaco (devknoll) have been helping lost URLs find their way to Relay apps through their work on react-router-relay. Check out Christoph Nakazawa’s (cpojer) blog post on the topic. Jimmy completed the Relay TodoMVC example with routing, which you can check out at taion/relay-todomvc.
Chen Hung-Tu (transedward) built a chat app atop the above mentioned router, with threaded conversations and pagination. Check it out at transedward/relay-chat.
In your words
Relay making good on its promise to be the "React.js of data fetching". Rebuilding small app with it. Spectacular how fast/easy building is.
— Kyle Mathews (@kylemathews) September 5, 2015<blockquote class="twitter-tweet" lang="en"><p lang="en" dir="ltr"><a href="https://twitter.com/hashtag/RainySundayHackathon?src=hash">#RainySundayHackathon</a> exploring <a href="https://twitter.com/hashtag/GraphQL?src=hash">#GraphQL</a> <a href="https://twitter.com/hashtag/RelayJS?src=hash">#RelayJS</a> <a href="http://t.co/Mm3HlqMejJ">pic.twitter.com/Mm3HlqMejJ</a></p>— Bastian Kistner (@passionkind) <a href="https://twitter.com/passionkind/status/632846601447411712">August 16, 2015</a></blockquote>
<blockquote class="twitter-tweet" lang="en"><p lang="en" dir="ltr">Friday. Time to GraphQL a MySQL database. <a href="https://twitter.com/hashtag/graphql?src=hash">#graphql</a> <a href="https://twitter.com/hashtag/relayjs?src=hash">#relayjs</a> <a href="https://twitter.com/hashtag/reactjs?src=hash">#reactjs</a> <a href="https://twitter.com/hashtag/webapp?src=hash">#webapp</a></p>— xador (@xadorfr) <a href="https://twitter.com/xadorfr/status/632108552765751296">August 14, 2015</a></blockquote>Started a new #RelayJS and #GraphQL meet up group! http://t.co/Vt6Cv4nNH4 If you're in the Bay Area, I'd love to have you join! #ReactJS
— Gerald Monaco (@devknoll) August 27, 2015<blockquote class="twitter-tweet" lang="en"><p lang="en" dir="ltr">.<a href="https://twitter.com/reactjs">@reactjs</a> <a href="https://twitter.com/laneykuenzel">@laneykuenzel</a> <a href="https://twitter.com/BhuwanKhattar">@BhuwanKhattar</a> these <a href="https://twitter.com/hashtag/relayjs?src=hash">#relayjs</a> mutations. they're mind-blowingly awesome. they make so much damn sense. thank you!</p>— Jimmy Jia (@jimmy_jia) <a href="https://twitter.com/jimmy_jia/status/634204563709526016">August 20, 2015</a></blockquote>
<blockquote class="twitter-tweet" lang="en"><p lang="en" dir="ltr">REST is dead, long live REST! <a href="https://twitter.com/hashtag/graphql?src=hash">#graphql</a> <a href="https://twitter.com/hashtag/relayjs?src=hash">#relayjs</a></p>— Syrus Akbary (@syrusakbary) <a href="https://twitter.com/syrusakbary/status/631531666113060864">August 12, 2015</a></blockquote>